Web performance
Web performance refers to the speed and efficiency with which web pages and online applications load and operate. It is a critical factor in providing a positive user experience, as faster loading times and responsive interactions lead to increased user satisfaction and engagement. Good web performance involves optimizing various elements, such as minimizing website loading speed reducing server response times, and optimizing images and other media
How to check website performance
Checking website performance is essential to ensure that your site is loading quickly and providing a great user experience. Here are some steps and tools you can use to check your website’s performance:

Page Speed Insights by Google:
Google’s PageSpeed Insights is a free tool that analyzes your website’s performance on both mobile and desktop devices. It provides a score out of 100 and offers suggestions for improvement
Page Load Time
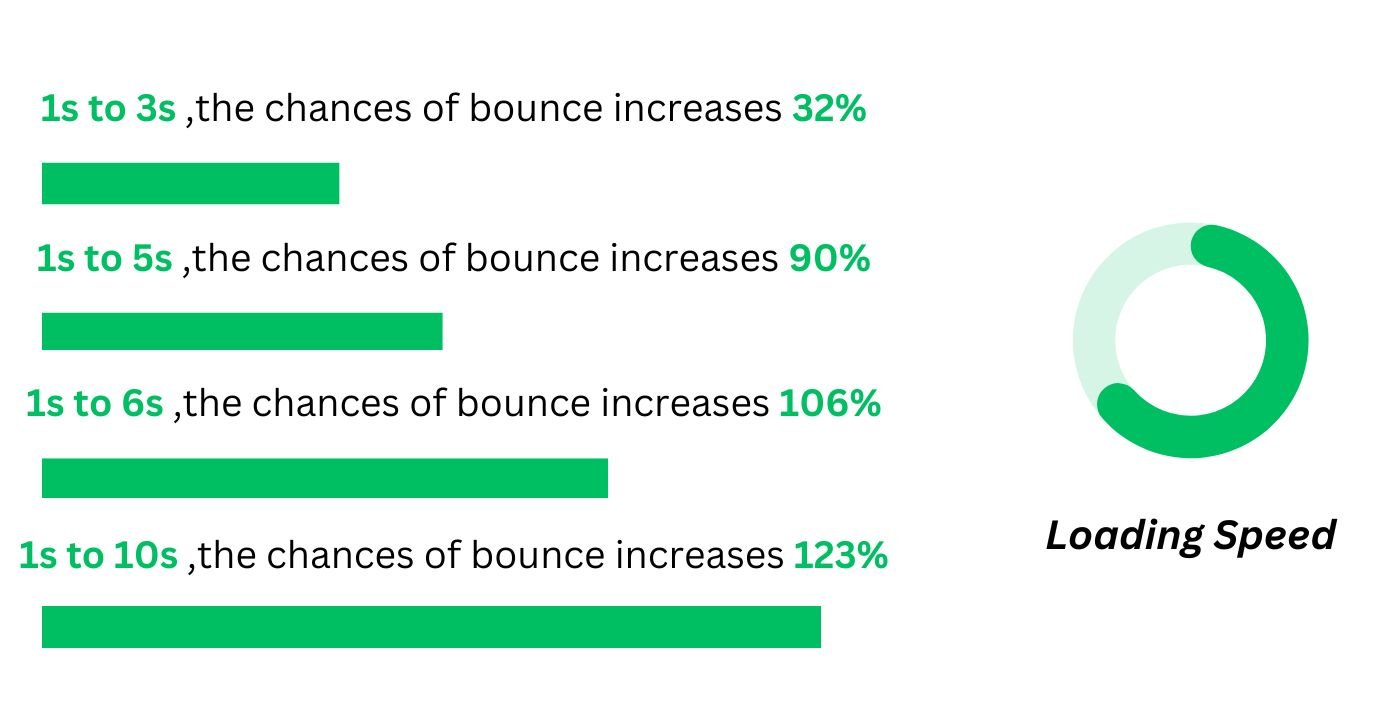
Page load time is one of the most critical metrics for assessing website performance. It measures the time it takes for a web page to fully load in a user’s browser. Faster load times are associated with better user experiences and higher search engine rankings
Largest Contentful Paint
Largest Contentful Paint, is one of the core web vitals used to measure and assess website performance. It focuses on the loading experience and user perception of how fast a web page appears to load. By optimizing for LCP and other core web vitals, you can enhance the loading experience for your website visitors, reduce bounce rates, and improve user satisfaction
First Input Delay
First Input Delay (FID) is a crucial metric in assessing website or web application performance. It measures the responsiveness of a site when a user interacts with it for the first time, such as clicking a button or a link
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is a critical user experience metric that evaluates website stability and visual consistency. It quantifies the unexpected and disruptive shifts in the layout of web page elements during page loading.A low CLS score signifies a smoother, more visually predictable experience, while a high score indicates layout instability
How to improve website loading speed
Improving website loading speed is crucial for providing a better user experience and optimizing your website’s performance. Here are several strategies and best practices to help you enhance your website’s loading speed:
Optimize Images and Media:

- Choose the Right Format:
Use modern image formats like WebP, JPEG 2000, and AVIF for better compression and quality
Compress Images:
Compress images to reduce their file size while maintaining acceptable quality.Enable Lazy Loading:
Implement lazy loading for images and iframes. This defers the loading of off-screen images until the user scrolls to them, reducing initial page load times.Optimize Video and Audio:
Use video and audio codecs that offer good compression and quality, such as H.264 for video and AAC for audio
Limit the number of HTTP requests
Limiting the number of HTTP requests is a crucial strategy for improving website performance. Each HTTP request made by a browser to fetch resources like images, scripts, and stylesheets adds to the page load time. By reducing the number of requests, typically through techniques you can significantly decrease loading times
Use browser HTTP caching
Leveraging browser HTTP caching is a fundamental tactic for enhancing website performance. By configuring your web server to set appropriate caching headers for static assets like images, CSS, and JavaScript files, you enable browsers to store these resources locally on a user’s device.This not only reduces server load but also significantly improves the user experience by ensuring faster page loads and reduced data usage
Remove render-blocking JavaScript
Removing unnecessary render-blocking JavaScript is a crucial step in optimizing website performance. Render-blocking scripts are JavaScript files that delay the rendering of a web page, causing slower loading times
Limit redirect usage
Limiting redirect usage is essential for optimizing website performance and user experience. Redirects are additional HTTP requests that instruct browsers to fetch a different URL, often used for URL changes or canonicalization. This leads to a smoother browsing experience and improved SEO, as faster-loading pages are more likely to rank higher in search results.
Optimize JavaScript and CSS files.
Optimizing JavaScript and CSS files is a pivotal practice in website performance improvement. This involves minifying these files to reduce their size by removing unnecessary whitespace and comments, as well as consolidating multiple files into one where possible. By optimizing JavaScript and CSS files, you create a more streamlined and efficient web experience for your visitors.
Eliminate unnecessary plugins.
Eliminating unnecessary plugins is a crucial step in optimizing website performance. While plugins can add valuable functionality to a website, having too many or using those that aren’t essential can bloat the site, increase loading times, and introduce potential security risks.
Use a Content Delivery Network (CDN):
Employ a CDN to distribute media files across multiple server locations, reducing latency and speeding up content delivery to users.

Conclusion
In conclusion, improving website loading speed is a critical endeavor for any online presence. A fast-loading website not only enhances user experience but also contributes to higher search engine rankings and increased user engagement. By implementing strategies such as optimizing images and media, minimizing HTTP requests, leveraging browser caching, removing unnecessary render-blocking JavaScript, limiting redirects, and optimizing JavaScript and CSS files, website owners can create a seamless and efficient online environment. These efforts lead to faster website loading speed, reduced bounce rates, and ultimately, a more successful and user-friendly website.
FAQs
Website loading speed is crucial because it directly impacts user experience. Faster-loading websites lead to higher user satisfaction, lo
You can test your website’s loading speed using various online tools such as Google PageSpeed Insights
While the ideal load time can vary depending on the type of website and its content, a general guideline is to aim for a page load time of under 3 seconds
You can optimize images by compressing and resizing them, using modern image formats like WebP, enabling lazy loading, and implementing responsive images with the srcset attribute.
Redirects add extra HTTP requests and can slow down page loading.